Box Model In CSS
Introduction
The fundamental idea of CSS, known as the CSS Box Model, controls the arrangement and positioning of components on a webpage. It is the phrase used in CSS to refer to layout and design.
What is CSS?
Cascading Style Sheet (CSS) is a style sheet language. It describes the appearance and formatting of the document written in the markup language. CSS provides an extra function to HTML. Most websites use CSS to modify the style of the web pages or user interfaces. CSS can be used with HTML as well as with any type of XML document, including XML-ML, SVG, XUL, etc. In addition to HTML and JavaScript, CSS is used to create the user interfaces of web applications and the user interfaces of many mobile applications.
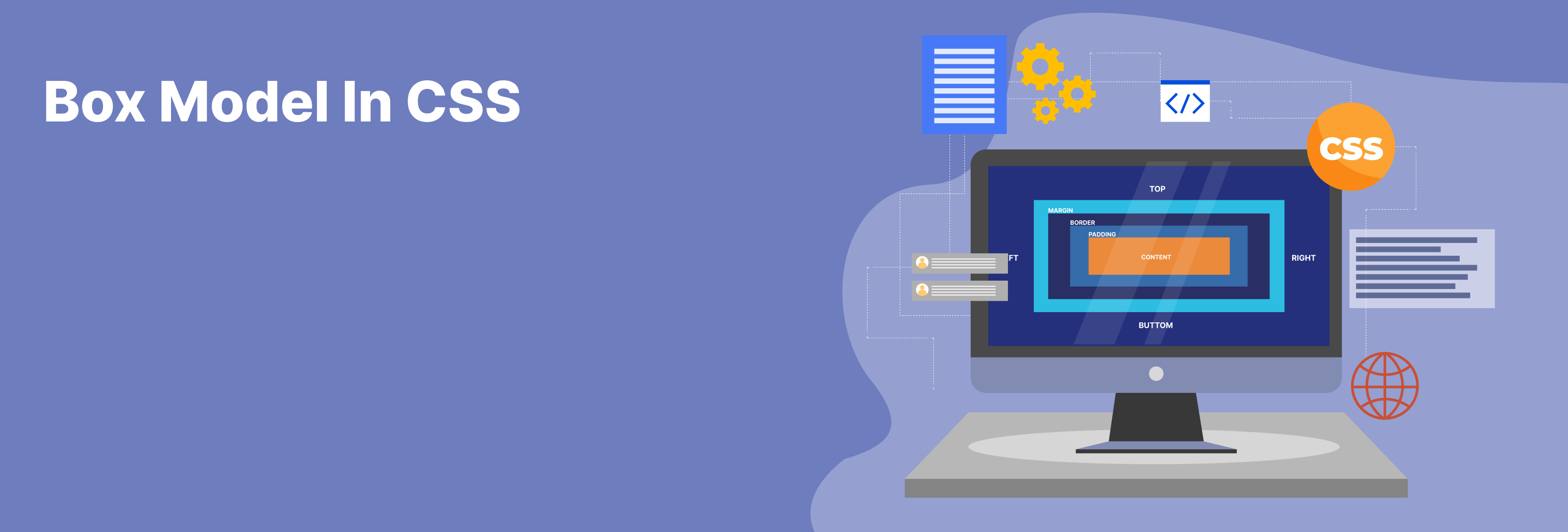
What is the Box Model?
In CSS, the box model is a container that holds a set of properties. These properties include the borders, margin, padding, and content of the box. All of these properties work together to define the size and spacing of the element.
- Content Area
- Padding
- Borders
- Margin
Content Area
This is the innermost area of the box where the element’s actual content is shown. Keep in mind that the content area’s width and height properties are defined by CSS. The content area contains material such as text, images, and other digital media.
Padding
The padding property is used in CSS to define the innermost part of a box model. It creates space around the content of an element, within any defined margin and/or border. The padding property can be set to length or percentage, and it cannot be negative. The default value for padding is 0.
Borders
The border property allows us to add and style a border around the content padding. The width, width color, and style of the border can be defined using the border-width property, the border-color property, and the border-style property. Alternatively, the shorthand border property can be used to define all three properties. Border-style properties include solid, dotted, dashed, double, groove, ridge, and none.
Margin
The margin property indicates the innermost part of a box model that encloses an element outside of any borders.
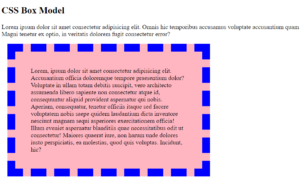
Example Of Box Model
Output: