A comprehensive guide to optimize your Magento website with CDN
Are you facing speed and performance issues despite spending hours creating the perfect Magento website? This blog unlocks the key to a seamless user experience while improving your customer’s online presence.
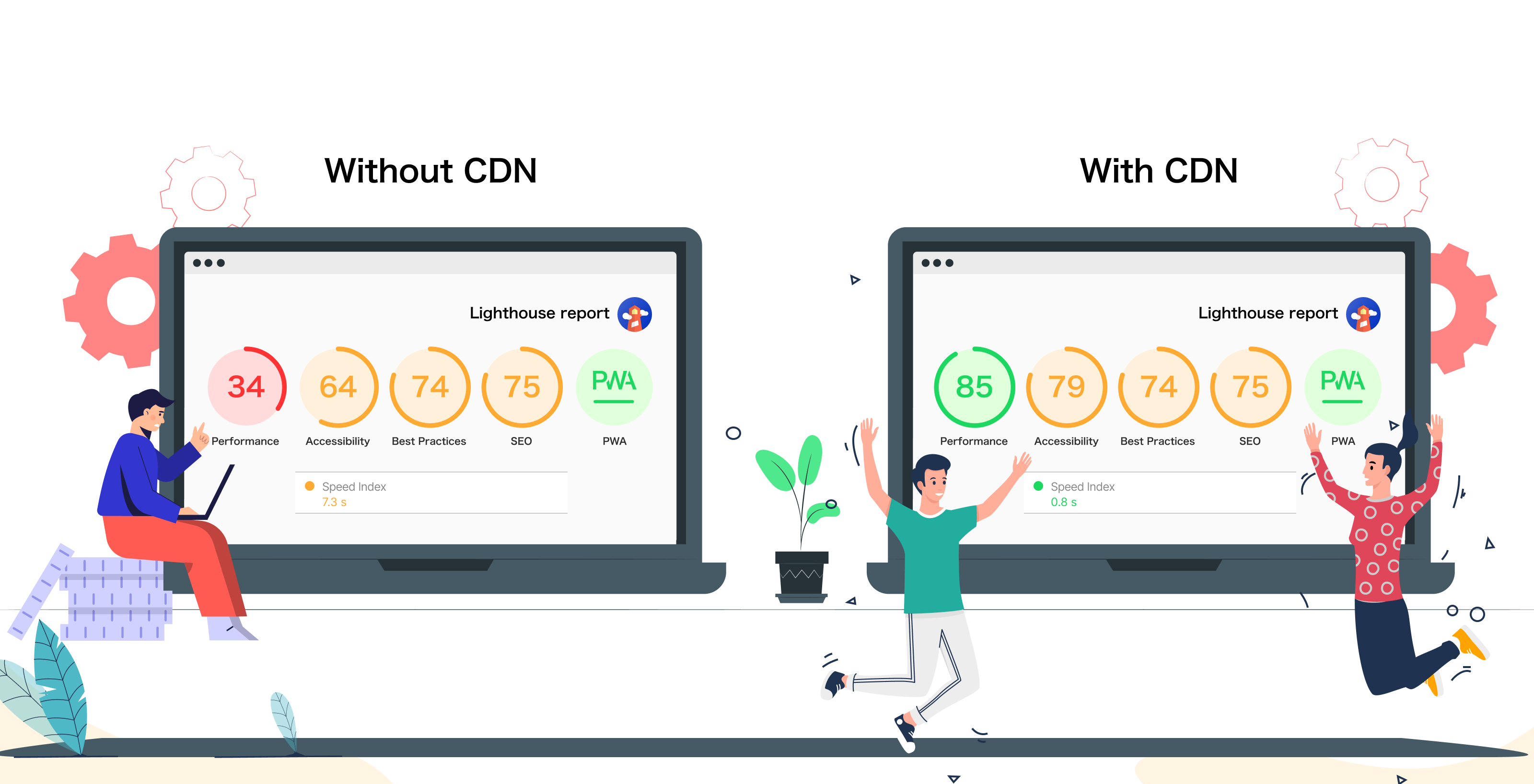
Website speed is unnegotiable. A few milliseconds difference while loading websites can affect your Google ranking and crawling. Want to optimize your Magento store’s performance? Then CDN is the best option for you.

But what is a CDN? Let’s run a quick look through it.
What is CDN?
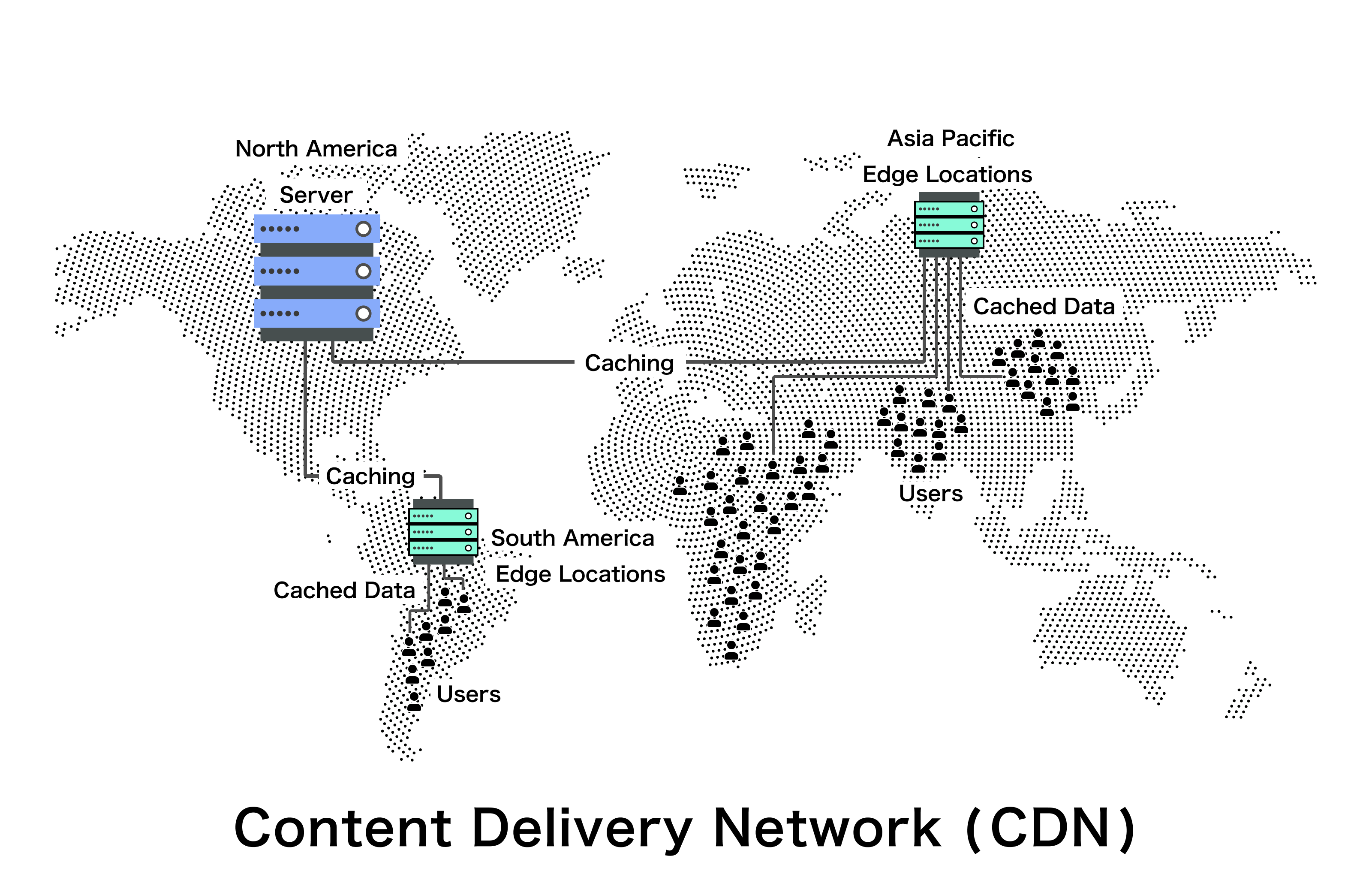
CDN is a globally distributed network of servers that speeds up your website loading time. CDN, a Content Delivery Network, functions on a caching mechanism. By caching, it stores temporary copies of data close to the users. This data is stored in multiple locations worldwide, known as edge locations.

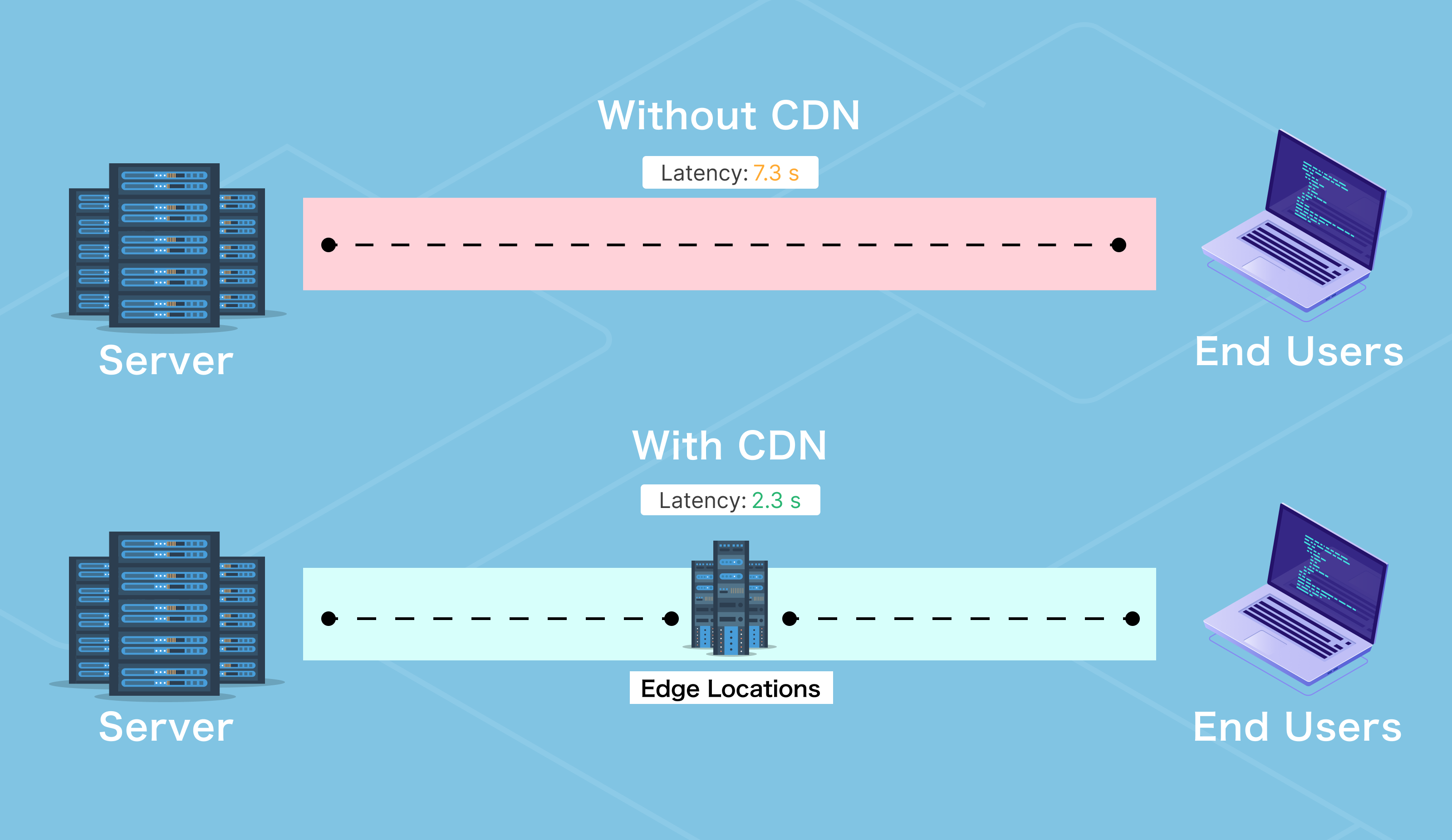
The primary function of a CDN is to reduce the amount of data transfer time around the world. This is also known as latency. Integrate your websites with CDNs to experience reduced latency, fast page load time, and a consistent online experience.
Amazon CloudFront, on the other hand is a supremely convenient CDN powered by AWS (Amazon Web Service). It speeds up website loading times and handles traffic spikes on Magento websites. CloudFront is a leading CDN to implement in Magento. It optimizes the user experience of Magento-based e-commerce websites. CloudFront is a go-to-platform for all online businesses.
CDNs for slow-loading websites
CDNs are used to address problems that cause websites to load slowly.

But why are slow-loading websites a frequent problem? Let’s take a quick look at a few reasons:
1. Lack of a proper CDN service:
Depending upon the user’s geographic location, CDN uses edge locations to cache data closely to the user. Not using a CDN noticeably reduces your website’s speed and performance.
2. Far-off server location:
The greater the distance between the server and the user, the more time it takes to load a website.
3. Poor-caching techniques:
Files that are not adequately cached and compressed occupy more storage and slow down website load times.
4. Too many web elements:
It is essential to keep a user-attractive interface. However, too much website content, such as images, videos, static design files, CSS style sheets, and JavaScript files, slows the performance’s pace.
5. Lower Bandwidth:
The amount of information a website can handle is known as its bandwidth. The higher the bandwidth, the better the website can drive the traffic generated. However, there is a specific limit to the amount of information that a website can serve before slowing down.
How can you improve your web performance with the help of CDNs?
A CDN primarily functions to benefit your website performance. Let’s look at a few ways in which CDN improves your website.
- It reduces the overall latency:
The greater the distance, the longer it takes for data to travel from one server to another. CDN provides edge locations across the world. Instead of connecting to the origin server, content is loaded and delivered to the user from the closest distance. As discussed earlier, this reduces the latency.
So, what is latency? In simple terms, latency is when data travels from the origin servers to the user. Network latency is majorly affected by geographical distance.

- It reduces the load on your server:
Once the content is cached, the edge location uses the content for future use. When a user requests the same data next time, it is served from the edge locations. The origin server doesn’t get any requests. By serving cached data, the overall load on the server decreases.
- Improves the SEO of your website:
With increased speed, performance, and friendly user experience, CDN helps your website rank better on Search Engine pages. Hence, this also improves your website’s SEO ranking.
Now, let’s learn more about AWS CloudFront as a CDN.
Functional Insights of CloudFront as a CDN!
How can you use CloudFront for your website? Amazon CloudFront accelerates the delivery of both static and dynamic content. Static files include CSS, JavaScript, and HTML files, whereas dynamic files include images and videos. Here’s what happens after you have configured CloudFront into your Magento system.
The Worldwide network of AWS data centers and edge locations delivers data to users as quickly as possible. When a user requests data, the edge locations create cached data and store it for further use.
So, what happens when a user requests data?
- CloudFront immediately delivers the cached data with the least possible latency.
- However, if the cached data is not live on the edge locations, it must derive the data from the origin server.
- CloudFront sends a request to the original servers. The content is directed back to edge locations where the data is cached.
- Then, it is sent to the users.
- This decreases the latency.
- There are over 400+ global edge locations provided by AWS.
Why is AWS CloudFront the best CDN solution for your Magento?

Whether it is a large-scale business owner or a startup firm, AWS CloudFront is a one-stop solution for all problems. Starting today, serve your web content through the comprehensive set of features it provides. Leverage the below-mentioned advantages of CloudFront for the best Magento User Experience.
- User Satisfaction: Website unresponsiveness and slow loading times often drive away your visitors. CDN, like AWS, makes your website more approachable; thus, they are satisfied with website interaction.
- Global scaled network with edge locations: Connected via AWS backbone delivering network, CloudFront functions by strategically positioning edge locations globally. These edge locations ensure that all the Magento store content, including static and dynamic content, is delivered from the nearest centers. This gives your customers a significantly responsive shopping experience.
- Improved scalability: Traffic generation is the sole aspect of websites. With increased website visits come varying levels of traffic density. CloudFront seamlessly handles hectic traffic volumes and stops origin servers from overloading. This enhances the scalability of your website. Save your websites from heavy sale day crashes by integrating CloudFront into your Magento e-commerce.
- Latency: The latency of a website varies depending upon the speed of the internet connection, the geographical distance, and the server load. However, you can configure your Magento websites with CloudFront. It optimizes content delivery, uses caching techniques to reduce latency, and ensures a seamless user experience.
- Cost-effective model for website: Having integrated with AWS, CloudFront is cost-effective for boosting your website speed and performance.
But why is the slow pace of Magento websites a common problem?
Despite Magento’s flexibility and enhanced features, one of the most common issues users face is its tendency to slow down. Several features slow down the website. Let’s take a quick look at a few of them.
- Unnecessary web elements like extensions and themes.
- Uncached data piling up in servers.
- The origin server is placed far off geographically.
- Not using a CDN.
If you are a Magento store owner, CloudFront is all you need to focus on for business-critical purposes. Lend a happy shopping experience to your customers today! Setting up a solid AWS CloudFront architecture for Magento can provide a cluster-free shopping experience for your customers. Give your website an ever-rising number of users with AWS CloudFront today!
Don’t hesitate to reach out to us if this blog piqued your interest in AWS CloudFront services.


